LFX mentorship: The Conclusion
My learnings, Experiences, and insights!!
It has been a great time working for the Moja Global community. As an LFX mentee, I have worked on a wide variety of technologies. From backend to frontend from Devops to documentation I have worked on every aspect of the project and I enjoyed it a lot. On 31st August 2022, my LFX term got over officially. We had a last LFX meeting, in which we discussed our journey and what all things can be improved from our side. Our mentor gave us live feedback on the work that we have done. It was good to see that everyone in the community is transparent.
I have already written two blogs on how I began my journey with Moja global and the LFX mid-evaluation. I will link them below
Now starting this blog from the place where I left After the mid-evaluation was passed successfully I started working on the GCBM dynamic simulation. To achieve I had to make separate endpoints to upload configuration files. As we have used Flask as the backend framework for the FLINT. Cloud I made the APIs in the flask. These new endpoints would enable users to upload a separate configuration file to the GCBM simulation. This way each file can be modified in the way the user wants.
Once this was over, I asked to work on a new endpoint that would change the table name and parameter name of the simulation file. This was also under the GCBM Dynamic project. To create this new endpoint we took the help of SQLite 3 and imported the file to modify the table attributes with the help of SQL queries. Initially, I was getting the parameters from the URL and it was a GET call. This was giving me a 404 error in the terminal. To fix this problem I updated the code to accept the values from the payload rather than the URL and changes the request to PUT. In response, I was returning the changed file attributes.
My LFX mate was working on some Kubernetes and testing stuff. She wanted me to test some scripts so that we are confident about the new code. To get things working I installed some packages and locust for stress testing. The script would simulate the action of n users, to keep things simple we took 10 users and started testing the application. The application was running great for 1 user but It was not working for multiple users that were one of the issues that we discussed with our mentor.

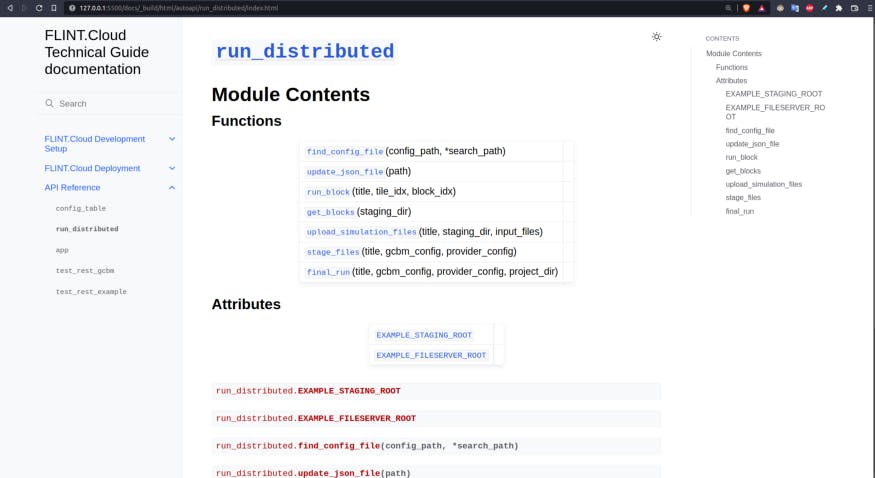
I was going through the code of FLINT. Cloud to fix a small typo. In each of the flask APIs, there were comments added with a specific format that made me curious like why there are comments if they are not rendered at any place. I did a google search and came to know that they are a part of the sphinx documentation generator. At this place, I thought let's see what’s going wrong and why the API documentation is not rendered. I installed a new plugin called auto-api which would read the comments from the API and present them in a readable format. I also updated the documentation theme to give the docs website a new look.

I was contacted by Andrew, who is the core team member of Moja Global. To work on a FLINT. Cloud Model Gallary project. This project would preset all the simulation reports in one place. For this I and Janvi, my co-team mate was given a small task to prepare design docs on which the community can work.
My Work
- GitHub workflow to push images to Azure Container Registry
- Added a new GitHub workflow to push images to ACR for GCBM #139
- feat: Health check API added for FLINT Example and GCBM
- feat: Added title and Upload endpoints for GCBM Simulation
- fix: Removed container scan from source files and test.yml file
- feat: Added Terraform's Digital Ocean Provider for FLINT Example and GCBM
- feat: added Furo theme, GCBM dev docs and Restructured deployments docs
- feat: added a new endpoint to get the GCBM table names
- feat: autoapi implemented to document APIs
- CI: Add LightHouse CI to FLINT-UI
- BugFix: Error-stack-parser installed to Fix CI build failures
- Configure Pools page updated
Thank You
